67 Prozent der Deutschen besitzen mindestens ein Smartphone, berichtet heise.de. Das sind 54 Millionen Bürger ab 14 Jahre. Doch auch immer mehr Senioren setzen auf moderne Handys und sind mit mittlerweile 39 Prozent dabei. Das bedeutet nicht nur ein dickes Plus für Handyhersteller und Mobilfunkanbieter, sondern auch eine echte Chance für Unternehmen, die auf die mobile Suchmaschinenoptimierung setzen. Was viele jahrelang ignoriert haben, wird wichtiger denn je und lässt sich spätestens jetzt nicht mehr ausblenden, wenn man weiterhin erfolgreich sein möchte.
Googles Umstellung auf den Mobile-First Index
Bisher wurden zuerst Webseiten indexiert, welche eine Desktop-Version besitzen. Danach suchte der Google-Algorithmus nach der mobilen Seite. In Zeiten, in denen immer mehr Smartphones genutzt werden, wird sich das nun ändern. Unternehmen, die bisher auf eine mobile Seite verzichtet haben, könnten bald ziemlich ungläubig aus der Wäsche gucken, weil Google es jetzt genau andersherum machen wird. Zuerst wird nach der mobilen Webseite gesucht, dann nach der Desktop-Version.
Damit will man die steigende Zahl der, von mobilen Endgeräten ausgehenden, Suchanfragen auffangen. Seit 2015 ist ein enormer Anstieg, der über die der Desktop-Anfragen hinausgeht, zu verzeichnen.
Google will Webseitenbetreiber, die dieses Thema ernst nehmen, belohnen. Damit auch Sie vom Mobile-First Index profitieren können, haben wir Ihnen ein paar Tipps zusammengestellt.
Tipps für den erfolgreichen Mobile-First Index
1. Abspeckung? Nein danke!
Bisher haben sich die meisten mobilen Seiten als eine abgespeckte Desktop-Version gezeigt. Doch jetzt, wo Smartphones immer mehr können und quasi wie ein Laptop genutzt werden, sollten Sie auch denselben (hochwertigen) Inhalt bieten.
2. Nutzen Sie schema.org!
Ein einheitlicher Standard ist wichtig, damit Google, Bing, Yahoo und Yandex strukturierte Daten erhalten können. Sehr gut eignen sich hierfür Infos wie Öffnungszeiten, Preise, Kontaktdaten oder Ähnliches.
3. Denken Sie an die Metadaten
Metadaten wie der Seitentitel und die Meta-Description sollten auch bei mobilen Webseiten nicht außer Acht gelassen werden. Nur dann wird bekannt, um was es auf der jeweiligen Seite geht.
4. Die richtige Verknüpfung
Bieten Sie eine mobile URL separat an, sollten Sie sicherstellen, dass sie mit der Desktop-Variante verknüpft ist. Dies geht ganz einfach mit dem „link rel=canonical“-Attribut (mobile Seite) bzw. mit „link rel=alternate“ in der Desktop-Version.
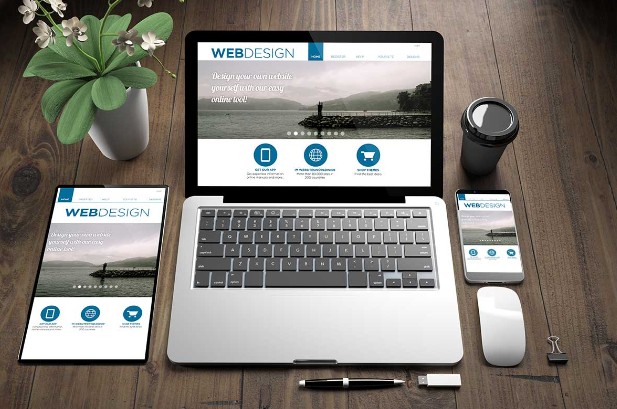
Tipp: Responsives Webdesign ist hier das Maß der Dinge, weil so alle Geräte denselben MTL-Code erhalten und der Nutzer dieselben Inhalte. Die Seite wird dann mit CSS automatisch angepasst.
5. Verschiedene Sprachversionen
Sollte es Ihre Seite in mehreren Sprachen geben, sollten Sie unbedingt ein hreflang-Attribut nutzen, damit Sie Google darauf aufmerksam machen können. Zum einen werden so Duplicate-Content-Probleme umgangen und zum anderen kann Google anderssprachige User direkt auf die richtige Seite leiten.